Pokryli jsme tu desítky tvůrců webových stránek na Ditchingu, od vznešených až po směšné. Prozkoumali jsme také aplikaci, která vám pomůže napsat celou stránku nebo web pouze v kódu. Žádné kudrlinky, pouze surový HTML. Je zřejmé, že bez ohledu na vaše odborné znalosti bude existovat aplikace nebo služba, která uspokojí vaše potřeby.
Ale je tu aplikace, která je určena pro profesionály a je do značné míry jedinečná v tomto odvětví, které v letech přežilo nebo odkoupilo svou konkurenci: mocný Adobe Dreamweaver. Pojďme se tedy podívat na nejnovější verzi CC 2020.
Nebudeme ignorovat slona v místnosti a řešíme to s námi (mysl na kly): všechny produkty Adobe jsou k dispozici pouze na základě předplatného. To znamená, že platíte každý měsíc a vždy budete mít k dispozici nejnovější a nejlepší verzi. Přestaňte platit a aplikace je pryč a vaše projekty pro vás nebudou přístupné (pokud z nich nezískáte nezpracované formáty).
- Chcete zkusit Adobe Dreamweaver? Podívejte se na web zde
Můžete se přihlásit k odběru Dreamweaveru samostatně za 20,99 $ (19,97 GBP) za měsíc v ročním plánu nebo 31,49 $ (30,34 GBP) za měsíc po měsíci.
Avšak 52,99 $ (49,94 GBP) měsíčně v ročním plánu (nebo 79,49 $ (75,85 GBP) měsíc po měsíci) vám poskytuje přístup k celému portfoliu Adobe, což znamená, že můžete navrhovat ve Photoshopu a Illustratoru, přesouvat tyto soubory do Dreamweaveru, upravovat film v premiéře a vložte jej na svou webovou stránku. Všechno je navrženo tak, aby fungovalo společně, a všechna rozhraní mají mezi sebou podobnosti, které vám pomáhají při přechodu z jedné aplikace do druhé s malými obtížemi – pokud ovšem pochopíte složitost každé z nich, samozřejmě.
Studenti a učitelé mohou získat celou sadu za pouhých 19,99 $ (16,24 GBP) měsíčně na ročním plánu, což je jen šílená hodnota (nebo skvělý způsob, jak vás zapojit).

Začínáme – nebuďte příliš zastrašeni – alespoň ne tak brzy… (Obrázek: Adobe)
Začínáme
Jak byste očekávali, Dreamweaver podporuje všechny webové standardy od základního HTML, přes CSS, Javascript a všechny moderní funkce, včetně Bootstrapu. Zaměřuje se na vytváření responzivních webů, které se přizpůsobí zařízení, na kterém si jej návštěvník prohlíží (ať už jde o počítač, tablet nebo telefon), ale nic vás samozřejmě nezastaví od vytváření těch, které nereagují, a nařídí vašemu webu přesměrovat na konkrétní stránky v závislosti na konkrétních stránkách na zařízení, na kterém se právě prohlíží.

Dreamweaver vám nabízí několik šablon, které vám pomohou získat míč (Obrázek kredit: Adobe)
Pokud jste Dreamweaverem nováčkem, nabízí vám několik šablon, abyste mohli začít. Jsou to velmi užitečné, aby vám pomohly zasáhnout do terénu, abych tak řekl, a často mohou být užitečnější, než zírat na prázdnou stránku.
Neexistuje však tolik šablon, z nichž si můžete vybrat, a nenechte se zmást tím, že Dreamweaver udělá za vás veškerou práci: zacházejte s zástupnými symboly jako s inspiracemi a přizpůsobte si tyto stránky sami..

Zkontrolujte živý náhled svého webu a přetáhněte prvky přímo tam, kde je chcete (Obrazový kredit: Adobe)
Vytváření webových stránek
Rozhraní je rozděleno do různých sekcí, které lze do určité míry přizpůsobit. Boční panel na levé straně vám poskytuje přístup k běžným příkazům, jako jsou otevírání dokumentů, správa souborů a možnosti Live View.
Karty na pravé straně jsou místem, kde spravujete soubory svého webu a knihovny CC. Existuje seznam položek, které můžete přetáhnout na svou stránku, a také část, ve které můžete navrhovat kaskádové styly.
A hlavní část rozhraní je věnována buď kódu, nebo náhledu stránky, kterou vytváříte.

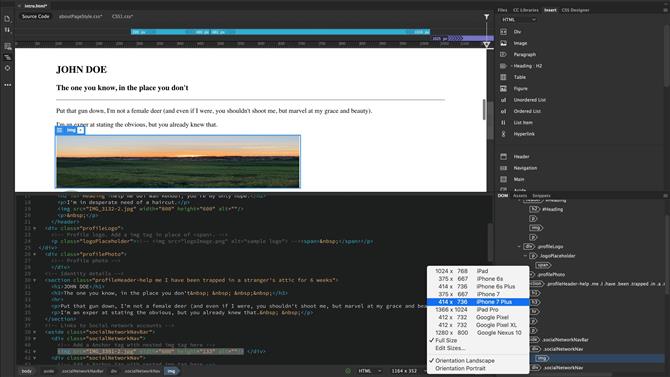
Zkontrolujte, jak bude váš web vypadat simulací různých obrazovek a rozlišení (kredit obrázku: Adobe)
Můžete snadno přepínat mezi zobrazením úplného náhledu své stránky (spolu s možnostmi simulace vzhledu stránky na obrazovkách různých velikostí), pouze zíráním na kód nebo kombinací obou.

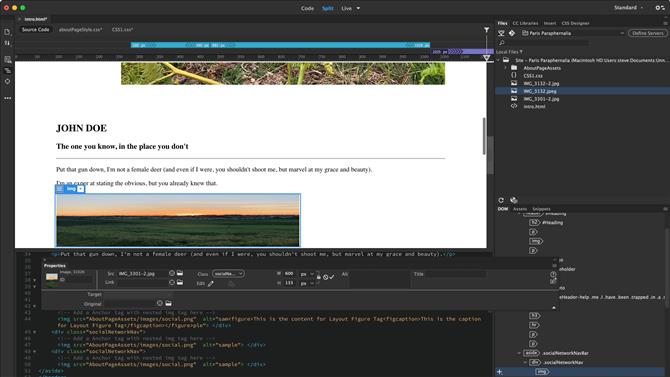
Okno vlastností vám pomůže provést rychlé změny zvýrazněných prvků (kredit obrázku: Adobe)
Chcete-li změnit části stránky (jako je obrázek nebo text), vyvolání plovoucího okna Vlastnosti vám umožní provést potřebné změny. Existuje dokonce snadný způsob, jak přetáhnout cílovou ikonu na jiný obrázek na kartě Soubor a rychle a snadno přepínat obrázky.
I přes takové funkce, pokud nemáte znalosti kódování, ztratíte se docela rychle. Ano, můžete přetahovat položky z karty „Vložit“ do náhledu stránky, ale to vás vezme jen tak daleko a zjistíte, že se budete muset do kódu rychle a často dostat, abyste provedli změny. potřebuješ.
Dreamweaver se přesto snaží usnadnit: zvýrazněte text v sekci náhledu a stejný text je zvýrazněn v kódu, čímž se zkrátí čas, který byste strávili hledáním stejné sekce. Opak je také pravdou: zvýrazněte nějaký kód a část, která se týká zvýraznění v oblasti náhledu.
To je pravděpodobně jeden z důvodů, proč se domníváme, že zobrazení Split je nejlepší volbou, protože umožňuje přetahovat položky, poté se ponořit do kódu a provést potřebné změny během několika sekund.

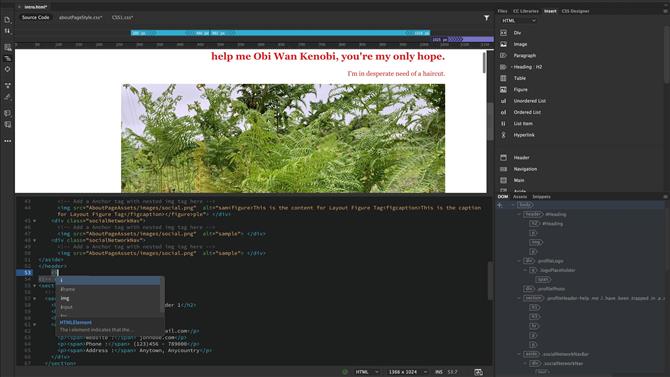
Nápověda k kódu je skvělý způsob automatického vyplňování při psaní (kredit obrázku: Adobe)
Další vylepšení, které jsme ocenili, byly rady ohledně kódu: stejně jako když píšete na telefonu a rozhraní vám nabízí výběr slov, o kterých si myslíte, že právě píšete, takže si můžete vybrat ten pravý rychleji, než jej napsat v plném rozsahu, začít psát kód v Dreamweaveru a budete tak mít k dispozici rady. Nejen, že vám pomůže psát rychleji, ale také vám může pomoci přesně zadat kód a vyhnout se překlepům. Cítíme, že to může být velkým přínosem pro profesionály i nováčky.
Nejnovější přírůstky s CC2020
Protože se Dreamweaver neustále aktualizuje a můžete si stáhnout nejnovější verzi kdykoli, zatímco je vaše předplatné stále platné, přidávají se a postupně vylepšují nové funkce. Je zábavné, že dvě nebo naše oblíbené – jmenovitě editace živého náhledu a hinting kódu – jsou některá z posledních vylepšení.
Druhou velkou je nová konfigurace písma pro japonský Dreamweaver, ale postrádá jakoukoli znalost tohoto jazyka, bohužel to není něco, co jsme se mohli podívat.
Podpěra, podpora
„Nápověda“ vás odešle do online znalostní databáze Dreamweaveru společnosti Adobe, která obsahuje návody a důkladnou uživatelskou příručku. Sekce fóra vám pomůže lokalizovat ostatní, kteří měli podobné problémy, s nimiž se možná potýkáte, a – snad – ukázat, jak je vyřešit.
Pokud to nestačí, můžete chatovat se zástupcem společnosti Adobe. Když jsme to vyzkoušeli, osoba, se kterou jsme si povídali, se vrátila s odpověďmi, které jsme potřebovali rychle.
Konečný rozsudek
Dreamweaver je obrovský a složitý program a tato recenze sotva poškrábala jeho povrch, ale doufáme, že uvidíte, že je tu hodně co milovat. Existuje mnoho funkcí, které vám pomohou rychle a efektivně vytvářet weby, pokud vám to nevadí ponořit se do kódu. Dreamweaver to za vás neudělá, ale udělá vše pro to, aby usnadnil proces vytváření.
Pokud však vaše znalost HTML je omezená nebo dokonce neexistuje, doporučujeme vám začít s jinou aplikací nebo službou, protože by to mohlo být příliš zastrašující. Naopak, pokud již máte předplatné Adobe Creative Cloud, existuje jen velmi malý důvod nezkoušet tento program, zejména protože podpůrné funkce jsou důkladné a help desk je velmi dobře informován.
- Zdůraznili jsme také nejlepší software pro webový design
