Na rozdíl od toho, co si můžete myslet podle názvu, nejedná se o webovou aplikaci. Místo toho se Google Web Designer zaměřuje na navrhování reklam založených na HTML5 a jiného podobného webového obsahu. Rozhraní se cítí jako kříženec mezi editorem videa a balíčkem webového designu. Abyste toho mohli využít, musíte si ji zdarma stáhnout zde, buď pro Mac nebo Windows.
- Chcete vyzkoušet Google Web Designer? Stáhněte si ji zdarma zde

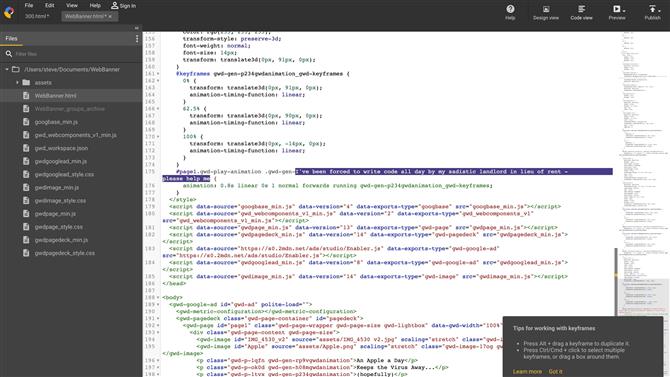
Úhledné rozhraní je patrné z go go (Obrázek: Google)
Začínáme
Spuštění aplikace vám nabízí možnost pokračovat se stávajícím projektem, zahájit nový od nuly nebo použít jednu ze spojených šablon..
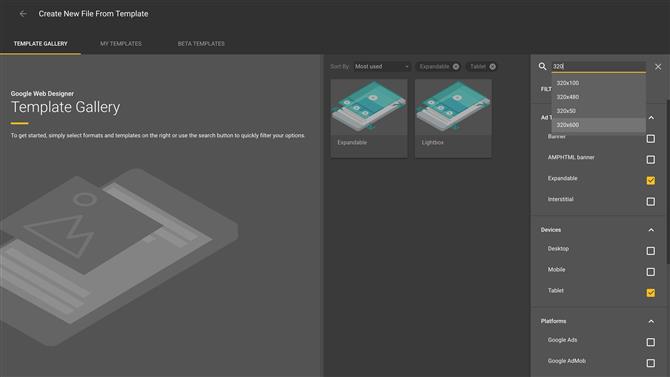
Nejprve jsme se rozhodli zkontrolovat šablony. K dispozici je 14 možností, a pokud si nejste jisti, co nabízejí, stačí kliknout na kterékoli z nich a získat popis toho, co lze očekávat, a zařízení, která jsou touto šablonou podporována..

Není k dispozici mnoho výchozích šablon, ale vyhledávací pole umožňuje provádět neuvěřitelně podrobné a důkladné vyhledávání (kredit obrázku: Google)
Vyhledávací pole napravo vám pomůže zúžit výběr podle vašich kritérií – například hledat rozbalitelný doplněk, který funguje na tabletech. Můžete také hledat šablony se specifickými velikostmi, například pouhým zadáním čísla do vyhledávacího pole.
Každý náhled má na výběr velikosti. Vyberte jeden a stiskněte Potvrdit.
Pokud byste raději pracovali od nuly, vyberte místo toho v nabídce Start možnost „Nový“. Uvidíte, že jste dostali různá rozhodnutí, která budou definovat objekt, který vytváříte. Ve výchozím nastavení je nový soubor nastaven na „Banner“, ale máte také 8 dalších typů.
Můžete si vybrat prostředí (Obsahová reklama a Video 360, Google AdMob, Google Ads nebo Non-Google Ad), jeho velikost a to, zda z něj bude responzivní reklama či nikoli.
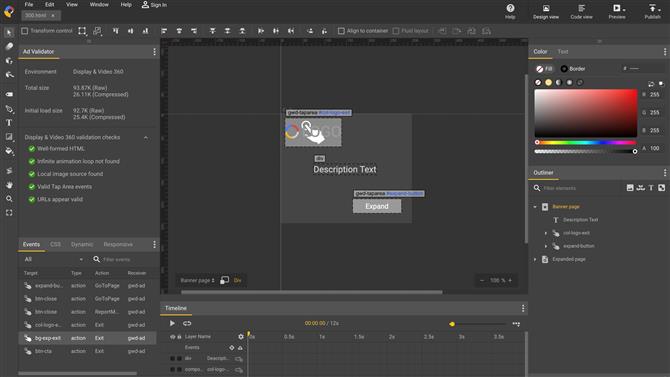
Jakmile budete připraveni, bude vám odhaleno vlastní rozhraní.

Šablona vám pomůže vyrazit na povrch a poskytnout vám hotový formát (kredit obrázku: Google)
Rozhraní
Pracovní prostor je velmi flexibilní a to, že boční panely se objevují na místě, když otevřete aplikaci, neznamená, že tam musí zůstat, pokud dáváte přednost jinému pracovnímu prostředí. Sekce se mohou stát například volně plovoucími okny a karty mohou být přeskupeny, skupiny lze měnit velikost, panely lze přidávat do různých skupin atd., Což vytváří pozoruhodně flexibilní systém.
Práce s aktivy
Soubory, které používáte ve svém projektu, lze přenést pomocí příkazu Importovat aktiva nebo jednoduše jejich přetažením do pracovního prostoru..
Manipulace s nimi není tak intuitivní, jako byste byli zvyklí u jiných kreativních aplikací, a často se ocitnete na návštěvě panelů vlastností, abyste provedli i jednoduché změny svých děl. Když vám většina aplikací v těchto dnech umožňuje přímo měnit aktivum, je to zpočátku trochu nepříjemné, i když si na to zvyknete.
Nejedná se však o nástroj pro vytváření obrázků. Google Web Designer pro vás nemůže vytvářet aktiva a pro jejich přípravu byste měli nejprve použít jinou aplikaci, jako je Photoshop. Pokud samozřejmě potřebujete pouze statický obrázek, nepotřebujete aplikaci Google. Je pro vás velmi užitečné, pokud chcete elegantní animace a kód kompatibilní s webem.

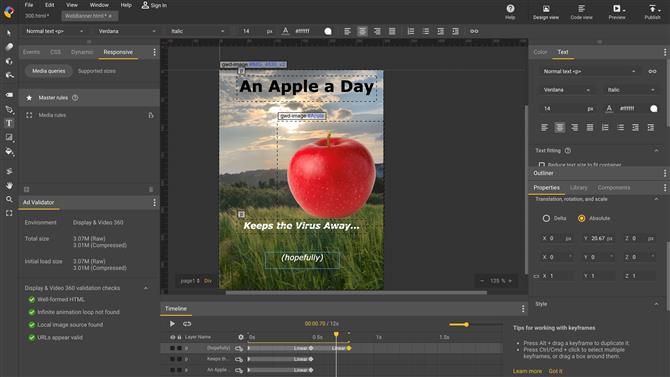
Animace je trochu spletitá, ale rychle ji ovládáte (kredit obrázku: Google)
Animace
Animace je jednoduchá záležitost nastavení klíčových snímků v různých časových okamžicích. Pokud jste zvyklí na natáčení, rychle to pochopíte.
Přístup aplikace je však trochu nejasný, jakmile nastavíte klíčový snímek, musíte změnit hodnotu parametru, který chcete animovat, aby se tento parametr nastavil jako parametr, který chcete animovat. Neexistuje žádné tlačítko pro uzamčení hodnoty na místě pro zahájení procesu, takže manuální změna hodnoty a její vrácení je jediným způsobem, jak aplikace vědět, který parametr se v průběhu času změní..
Jakmile to však uděláte, všechny změny, které se mají provést u stejného parametru v jiném bodě časové osy, budou nastaveny automaticky, jak byste očekávali.
Frustrovaně nemáte žádný způsob, jak zjistit, které parametry jsou ve skutečnosti nastaveny na animaci, což znamená, že pokud se později vrátíte do svého projektu, nebudete na první pohled vědět, které hodnoty aktiv budou přesunuty a kdy.
Časová osa vám řekne, které objekty jsou animované, ale nevíte, které parametry, pokud nehrajete animaci. To zdaleka není efektivní.
Přesto je animace objektů na obrazovce poměrně jednoduchá a konečný výsledek funguje velmi dobře. Můžete dokonce animovat ve 3D.
Na konci dne vám Google Web Designer usnadní navrhování široké škály webových reklam, aniž byste museli sami psát řádek kódu, což je velké plus.

Pokud jste s kódováním spokojeni, můžete svůj projekt přímo změnit (kredit obrázku: Google)
To však neznamená, že programátoři nemají na starosti: kliknutím na zobrazení kódu zobrazíte svůj projekt v nezpracovaném kódu, který si pak můžete libovolně upravit, aby vyhovoval vašim konkrétním potřebám, pokud by zobrazení pohledu nebylo vhodné pro potřeby.

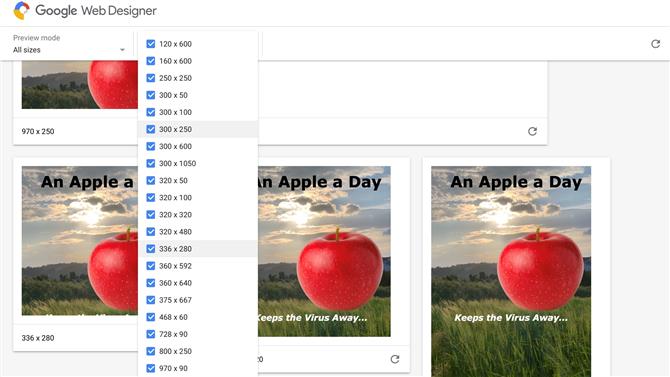
Náhledy otevře vybraný webový prohlížeč a ukáže vám, jak vaše reklamy vypadají (kredit obrázku: Google)
Náhled
Sekce Ad Validator sleduje váš projekt a na první pohled vám řekne, jak velký bude soubor a zda je něco špatného s tím, co jste vytvořili pomocí přátelsky vypadajících zelených zaškrtávacích políček.
Chcete-li vidět, jak váš projekt vypadá ve webovém prohlížeči, klikněte na tlačítko Náhled a vyberte ten, který chcete použít. Google Web Designer ji poté spustí a aktivuje reklamu.
Pokud jste nenastavili konkrétní dimenzi, nabídnou se vám různé velikosti, takže si můžete vybrat, které z nich chcete zobrazit (všechny jsou standardně zobrazeny).
Po dokončení práce stiskněte Publikovat. Můžete jej uložit místně na pevný disk nebo nahrát na různá místa Google.
Máte také možnost uložit svůj projekt jako šablonu, kterou můžete později znovu použít.

Pokud jste ztraceni nebo zmateni, stránky nápovědy a fóra vám usnadní nalezení odpovědí na vaše problémy (Obrázek: Google)
Podpěra, podpora
Práce s aplikací poprvé může být skličující úkol, takže buďte ujištěni, že Google nabízí komplexní články o tom, jak co nejlépe využít svého webového návrháře, a fórum uživatelů je také naplněno užitečnými diskusemi. Obě vám pomohou pochopit aplikaci a vyřešit většinu (pokud ne všechny) problémy, které byste mohli mít.
Konečný rozsudek
Google Web Designer je dobře vypadající aplikace, která vám umožňuje rychle vytvářet webové reklamy, ať už víte kódování nebo ne. Nejedná se o nejlépe navrženou aplikaci na platformě Mac, která vychází více ze pokynů pro uživatelské rozhraní systému Windows, ale funguje tak, jak je inzerována, a vytváří dobré animované projekty. Rozhodně stojí za vyzkoušení.
- Zdůraznili jsme také nejlepšího tvůrce webových stránek
